Screenshots
Note: 3co is currently only in German available, thus all screenshots will show German language. I'll create an english language file as soon as possible.
Categories
Admin Panel
The icons you see in these pictures are taken from the tango project.
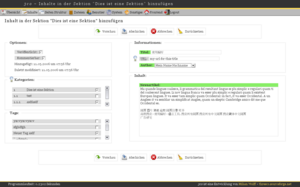
This is the place where you add new contents to your system. In this case the news module is chosen.
As you can see UTF-8 is supported everyware (except in the URL-input, because it is used to generate "speaking" links e.g. example.com/news/my-content.html)
The green inputs are required, they become red if an error occured.
The content was successfully edited, in this case one was deleted directly from the content overview.
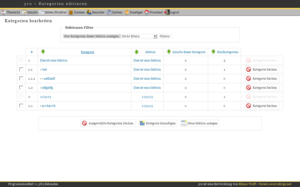
An overview of the existing categories. You can directly delete them and I plan to use Ajax in the future to support direct renaming aswell.
Note that the categories use a tree-based structure and that you can add a content to as many categories (of the respective section) as you like.
The root categories (e.g. "123123") are created automagically with the creation of a new section
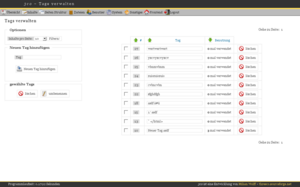
Categories and sections structure your website but tags offer a way to link your contents. Though tags are similar to keywords you would use in a web search tags are displayed below contents to offer the user a very simple way to get more information on a given subject.
Here the editing of a section failed because no section name was inserted. Note how the input field changed his appearance.
You might wonder what those templates are about. This section uses the news module which can use three different templates. One for the overview of the lates news, one for the display of a given category/tag and one for the detailed view on a news article. Thus a webdeveloper has the freedom to design the pages to his likings.
Only admins may ap and edit users. From this overview an admin can delete users or chose one to edit.
Note the column "Anzeigename" (which translates to display name). Users may alter their profiles and can pick a display name. For example a user named Foo Bar has the nickname "asdf". Now he could choose a display name like "Foo Bar","Foo","Bar","Foo »asdf« Bar" etc. Why that? Because the template designer might not know which names the user wants to be displayed. That way he simply uses a variable {displayname} in the template and the user decides what is to be displayed.